html让img图片水平居中,html怎么把img图片居中

html文件内,在div的p标签内,使用img标签创建多张图片.

html文件中,使用div创建一个模块,在div内,使用img标签创建三张图片.

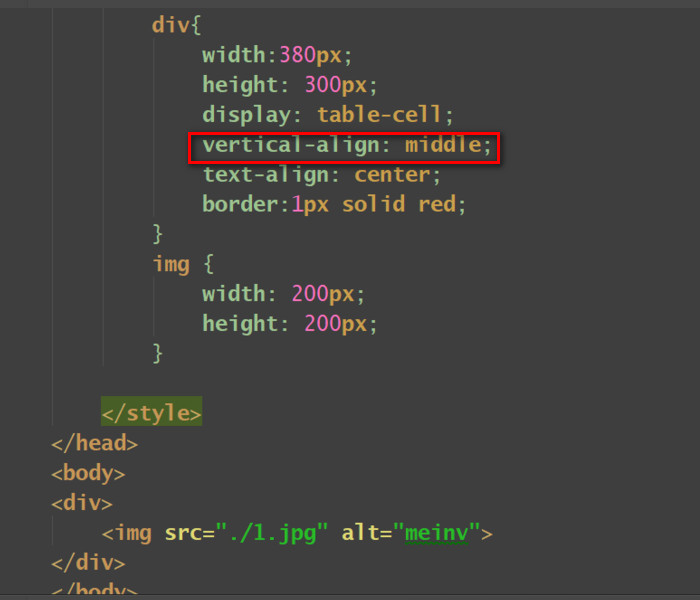
css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?

html怎么任意改变浏览器窗口图片都居中的代码

html文件中,使用img标签创建一张图片,用于测试.
- html怎么把img图片居中
- html图片如何居中
- html图片居中
- html让img图片垂直居中
- html让img图片居中
- html让图片居中
- html网页图片居中
- html图片居中代码
- html5图片居中代码
- html怎么用img添加图片
- html图片垂直居中
- htmlimg图片显示不出来
- html添加图片
- HTML把图片居中
- html怎么添加图片路径
- dw中如何让图片居中
- html图片显示不出来
- html代码怎样添加图片
- css图片垂直居中
- html网页制作添加图片
- html引用本地图片路径
- html背景图片怎么添加
- html怎么导入图片
- html图片轮播效果
- img格式图片转换jpg
- img图片怎么转换成jpg
- html设置背景图片
- imgsrc本地图片不显示
- html图片和文字并排
- html背景图片